
样板房内容指引之二:栏目及轮播图设置
设置栏目能将内容区分归类,有助于读者阅读和查找;优质的轮播图,有利于内容和业务的推广,提高成单率。
icHub默认配置“芯闻”的内部栏目,如您还需要增加或修改栏目,可按以下方式操作。
一、操作流程
1、确认权限:确认自己有栏目经理权限才可进行后续操作。
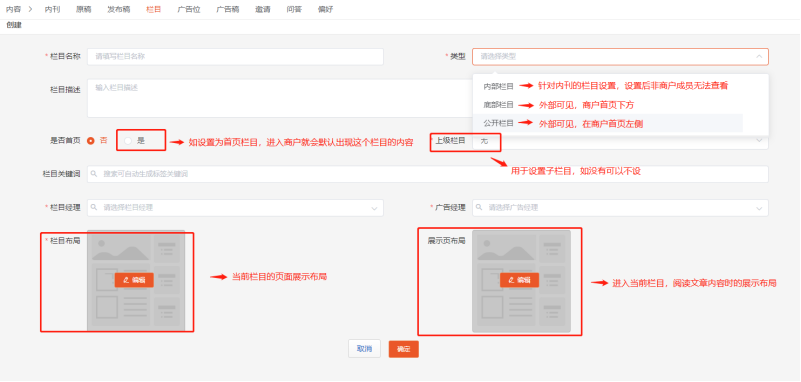
2、创建或修改:确认商户→选择内容→栏目→创建,注意事项如下图:


对于已有栏目:点击栏目名称进入详情页签,也可调整布局。
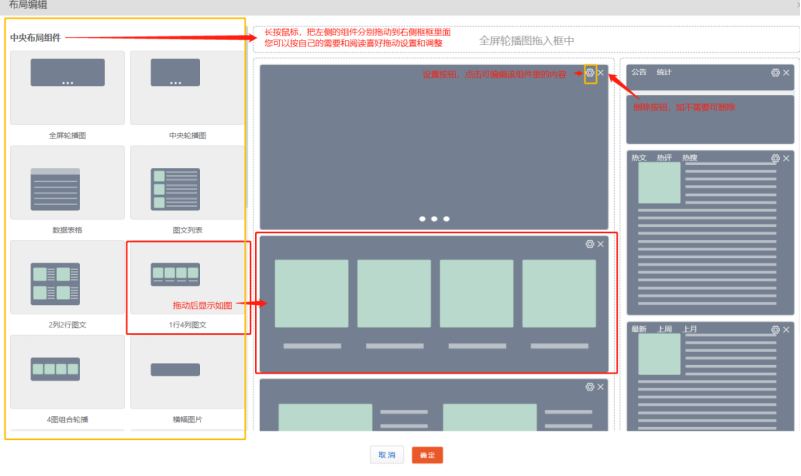
3、编辑栏目布局:点击栏目布局里的编辑按钮→进入编辑界面→选中左侧组件长按鼠标→拖到右侧框内,即可进行排版布局。

▷ 每个组件都可以单独设置或删除,默认的展示图片为您发布文章时上传的缩略图或宣传图,您也也可以进入设置上传其他图片。
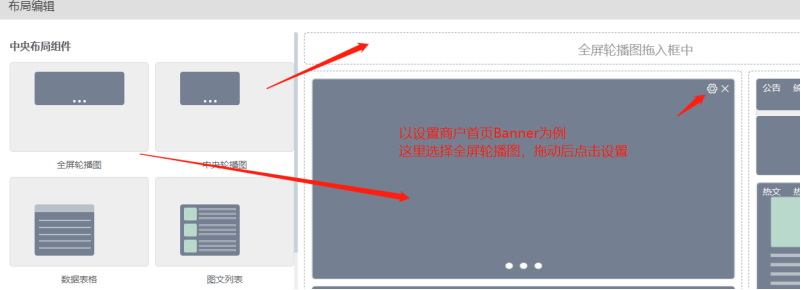
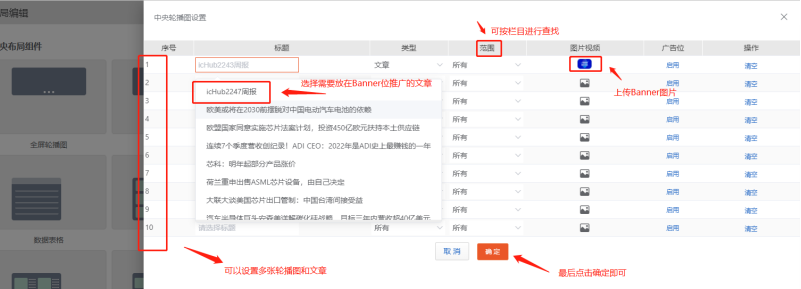
▷ 以设置Banner组件为例,点击组件上的设置按钮→进入设置页面→选择要在Banner位推广的文章→如不想用默认图片可上传展示图→最后点击确定,其他组件的操作方式一致。


▷ 最后务必记得设置完后,在每个页面都点确定保存,否则可能丢失刚刚的设置。
4、编辑展示页布局:与栏目布局方式相同
二、其他说明
1、三种栏目类型的区别
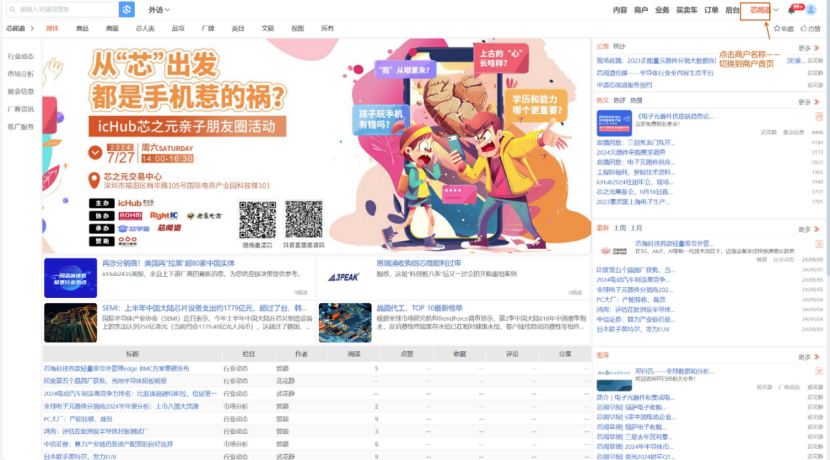
(1)内部栏目:专门针对内刊的栏目设置,同样只有本商户成员可见;点击“内容”,默认进入内刊,点击商户名称即可切换商户公开首页。

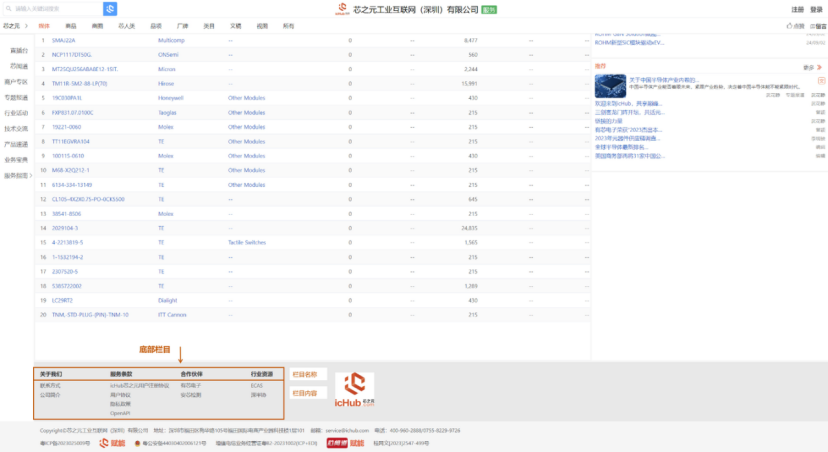
(2)底部栏目:商户首页下方,主要用于设置简介、联系方式、友情链接、网站导航等公司介绍的相关信息。

(3)公开栏目:在商户首页,对所有人均公开展示,内容公开后就会对应的出现在这些栏目里,点击商户名称即可切换商户公开首页。

2、栏目布局及展示页布局的区别
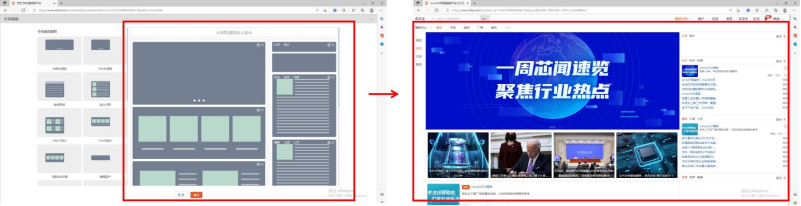
(1)栏目布局:如下图,是读者点击进入该栏目后,呈现的页面布局。

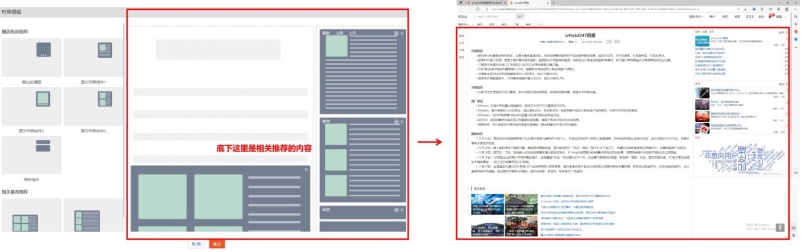
(1)展示页布局:如下图,是读者点击阅读该栏目里的内容后,该内容的展示布局。

3、栏目展示图片建议(为了更好的展示效果,推荐尺寸如下)
▷ 全屏轮播图(尺寸10:3),推荐分辨率最低要求为:1920*576;
▷ 中央轮播图(尺寸10:4),推荐分辨率最低要求为:1920*768;
▷ 侧边轮播图(尺寸10:5),推荐分辨率最低要求为:1920*960;
▷ 横幅尺寸(10:3.9),推荐分辨率最低要求为:1920*749;
▷ 其他通用(尺寸:4:3),推荐分辨率最低要求为:1067*800。
以上就是关于栏目的创建和修改、轮播图的设置的指引啦!大家有疑问欢迎随时Call小编!
